Os recursos necessários para armazenar e transmitir imagens são imensos, o que torna atrativa a compressão de imagens.
A compressão de imagem baseia-se na remoção de informação redundante existente nas imagens.
O tipo de compressão aplicado pode ser com ou sem perda de dados:
A compressão sem perda de dados é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional, ou um médico quanto às radiografias. São exemplos deste tipo de compressão os formatos: PNG e TIFF (apesar de algumas variantes deste terem perda de dados).
A compressão com perda de dados é utilizada nos casos em que a portabilidade e a redução da imagem são mais importantes que a qualidade, sem no entanto menosprezar esta. É o caso das máquinas fotográficas digitais em geral, que gravam mais informação do que o olho humano deteta: alguns sistemas de compressão usam este fato, com vantagem, podendo por isso desperdiçar dados "irrelevantes". O formato JPEG usa este tipo de compressão em imagens. O formato GIF também tem uma compressão com perdas, mas diferente do JPEG que usa uma compressão que prejudica muito a qualidade da imagem.
Olá caros visitantes
Olá caros visitantes;
Somos o Luís e a Palmira da turma A do 12º ano e criamos este blog no âmbito da disciplina de Aplicações Informáticas B, com o intuito de vos dar a conhecer alguns dos nossos trabalhos enquanto grupo. Esperemos que gostem e sejam Bem Vindos!
Somos o Luís e a Palmira da turma A do 12º ano e criamos este blog no âmbito da disciplina de Aplicações Informáticas B, com o intuito de vos dar a conhecer alguns dos nossos trabalhos enquanto grupo. Esperemos que gostem e sejam Bem Vindos!
segunda-feira, 17 de novembro de 2014
quarta-feira, 12 de novembro de 2014
Modelo de cor
Boa tarde caros visitantes,
Hoje vamos falar-vos de modelos de cor, tendo por base a explicitação de uns conceitos que achamos essenciais como: Pixel, Resolução, Profundidade de cor, Tamanho do ficheiro.
 Um pixel é considerado como o menor componente de uma imagem digital. A definição de pixel é altamente dependente do contexto a qual a palavra está inserida. Por exemplo, pode ser "pixéis imprimíveis" de uma folha ou página, pixéis transportados por sinais eletrônicos, representado por valores digitais, pixéis em dispositivos de exibição como monitores ou pixéis presentes nos elementos fotossensores de uma câmara digital. Esta lista de definições não foi exaurida, e, dependendo de contexto específico, existem vários outros termos que podem ser sinônimos de pixel, tais como PEL, sample, byte, bit, dot, spot, etc. A expressão "pixels" pode ser usado de maneira abstrata, ou de maneira mais concreta como unidade de medida
Um pixel é considerado como o menor componente de uma imagem digital. A definição de pixel é altamente dependente do contexto a qual a palavra está inserida. Por exemplo, pode ser "pixéis imprimíveis" de uma folha ou página, pixéis transportados por sinais eletrônicos, representado por valores digitais, pixéis em dispositivos de exibição como monitores ou pixéis presentes nos elementos fotossensores de uma câmara digital. Esta lista de definições não foi exaurida, e, dependendo de contexto específico, existem vários outros termos que podem ser sinônimos de pixel, tais como PEL, sample, byte, bit, dot, spot, etc. A expressão "pixels" pode ser usado de maneira abstrata, ou de maneira mais concreta como unidade de medidaResolução: a resolução é a medida de definição da imagem. É expressa como pixels por polegada (PPI: pixels per inch (para tela ou monitor)) ou pontos por polegada (DPI: dots per inch (para impressão)) ou até mesmo amostras por polegada (para imagens escaneadas). A resolução leva em conta o tamanho da imagem (altura e largura) e é expressa pela quantidade de informação contida.
Profundidade de cor, ou color depth, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Principais modelos de cor
Entende-se por modelo de cor como métodos que permitem especificar uma determinada cor, utilizando sistema de coordenadas para determinar os componentes do modelo de cor.
Principais modelos de cor:
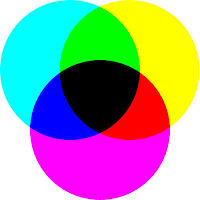
- Modelo RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, scanners e camaras digitais, assim como na fotografia tradicional. Em contraposição, impressoras utilizam o modelo CMYK de cores subtrativas.O modelo de cores RGB é baseado na teoria de visão colorida tricromática, de Young-Helmholtz, e no triângulo de cores de Maxwell. O uso do modelo RGB como padrão para apresentação de cores na Internet tem suas raízes nos padrões de cores de televisões RCA de 1953 e no uso do padrão RGB nas camaras Land/Polaroid, pós Edwin Land.
- Modelo CMYK é a abreviatura do sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black (Key)).
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.

- O Modelo HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
- O Modelo YUV, anteriormente baptizado YCrCb (Y Cr Cb), é um modelo de representação da cor dedicado ao vídeo analógico.
Baseia-se num modo de transmissão vídeo de componentes separadas que utilizam três cabos diferentes para fazer transitar as informações de luminância (luminosidade) e dois para as componente de crominância (cor). Trata-se do formato utilizado nos padrões PAL (Phase Alternation Line) e SECAM (Séquentiel Couleur avec Mémoire).
O parâmero Y representa a luminância (ou seja a informação a preto e branco), enquanto U e V permitem representar a corminância, ou seja, a informação sobre a cor. Este modelo foi criado para permitir transmitir informações coloridas para as televisões a cores, garantindo que as televisões a preto e branco existentes continuavam afixar uma imagem em tons de cinzentos.

sábado, 8 de novembro de 2014
“Uma imagem vale mais do que 1000 palavras"
"Como foi o nosso passado?" Perguntou-lhe ela sem se lembrar do que os unia... Todos os dias ele lhe contava a historia do amor deles, na esperança de que ela se lembra-se de algo e pudessem finalmente entregar-se um ao outro. É este tipo de amor que nos faz acreditar que é possível superar tudo e todos se tivermos ao nosso lado uma pessoa capaz de nos conquistar dia após dia. Em muitas situações uma imagem é capaz de transmitir melhor uma mensagem do que um conjunto de palavras, pois este pode ser alvo de duras criticas e a imagem, por sua vez, por ser apenas um conjunto de cores e formas, pode ser interpretada de milhentas formas e não suscita tantas dúvidas. Na nossa opinião, o texto acaba por expressar melhor o sentimento de quem o escreve já que na imagem não conseguimos entender o que vai na cabeça de quem a tirou. Uma imagem é algo objetivo, igual aos olhos de todos, já as palavras por serem subjetivas, cheias de ambiguidades e com vários significados fomentam interpretações diferentes.
quarta-feira, 5 de novembro de 2014
Imagem
De acordo com a unidade 3 de multimédia, a nossa mensagem de hoje aborda a subunidade 2- imagem.
Hoje em dia a imagem, envolve tanto o conceito de imagem adquirida como a gerada pelo ser humano em muitos domínios, quer na criação pela arte, quer como simples registro foto-mecânico, na pintura, no desenho, na gravura, em qualquer forma visual de expressão.
 Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio e outra do tipo vetorial. Uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio e outra do tipo vetorial. Uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.

Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
O termo "cor" é aplicado em diferentes contextos. Pode se referir à cor do cabelo, à cor dos olhos ou à cor da pele. Neste último caso, a expressão "de cor" indica alguém com tom de pele escuro.
Como é feita a interpretação das cores?
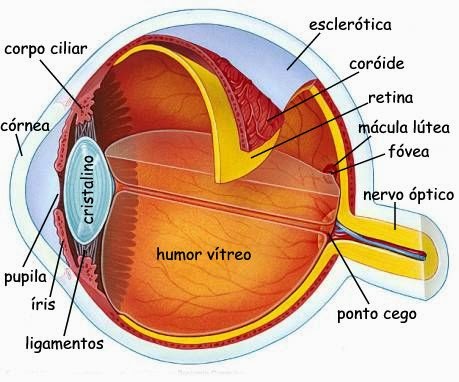
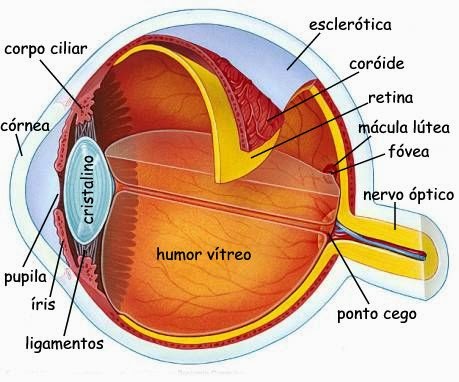
 A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
Hoje em dia a imagem, envolve tanto o conceito de imagem adquirida como a gerada pelo ser humano em muitos domínios, quer na criação pela arte, quer como simples registro foto-mecânico, na pintura, no desenho, na gravura, em qualquer forma visual de expressão.
 Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio e outra do tipo vetorial. Uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio e outra do tipo vetorial. Uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
O termo "cor" é aplicado em diferentes contextos. Pode se referir à cor do cabelo, à cor dos olhos ou à cor da pele. Neste último caso, a expressão "de cor" indica alguém com tom de pele escuro.
Como é feita a interpretação das cores?
 A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
A visão escotópica é produzida pelo olho em condições de baixa luminosidade, que será produzida pelos bastonetes que existem na retina. A visão fotópica relaciona-se com a sensibilidade do olho em condições de intensa luminosidade, e é assegurada por um conjunto de três tipos diferentes de cones existentes na retina:
· 64% são do tipo vermelho
· 32% do tipo verde
· 2% do tipo azul
segunda-feira, 3 de novembro de 2014
Subscrever:
Comentários (Atom)








