Olá caros visitantes
Olá caros visitantes;
Somos o Luís e a Palmira da turma A do 12º ano e criamos este blog no âmbito da disciplina de Aplicações Informáticas B, com o intuito de vos dar a conhecer alguns dos nossos trabalhos enquanto grupo. Esperemos que gostem e sejam Bem Vindos!
Somos o Luís e a Palmira da turma A do 12º ano e criamos este blog no âmbito da disciplina de Aplicações Informáticas B, com o intuito de vos dar a conhecer alguns dos nossos trabalhos enquanto grupo. Esperemos que gostem e sejam Bem Vindos!
segunda-feira, 15 de dezembro de 2014
O nosso peão :)
Com o término do período e consequentemente com os trabalhos realizados com o Corel, a nossa publicação de hoje apresenta um dos nossos últimos trabalhos. Esperemos que gostem.
quarta-feira, 10 de dezembro de 2014
quarta-feira, 3 de dezembro de 2014
Corel-preenchimentos
Bom tarde visitantes;
Como a curiosidade era bastante acerca do programa Corel,
vamos publicar alguns dos nossos trabalhos realizados durante as aulas.O primeiro exemplo consiste num circulo com cor de preenchimento e cor de contorno.
Em seguida vamos mostrar-vos os tipos de preenchimentos que
podem existir:
Preenchimento uniforme: (Corresponde à aplicação de cores
sólidas aos objetos)
Preenchimento com gradiente: (Corresponde a uma mistura
gradual entre as cores de uma área, podendo ser ajustadas diretamente na caixa
de diálogo que surge)
Preenchimento por padrão: (Corresponde a uma pequena imagem
ou desenho que se repete dentro de um objeto fechado)
Preenchimento de textura: (Corresponde a um preenchimento
que é gerado aleatoriamente e que permite conferir aos objetos uma aparência
mais natural)
Preenchimento de Postscript: (É um tipo de preenchimento
desenvolvido utilizando a linguagem postscript); (Os formatos postscript são
utilizados para descrever documentos de alta qualidade, incluindo textos,
gráficos e imagens, sendo essencialmente destinados à impressão)
Atividades com o Corel
Com o inicio da nova unidade o nosso grupo desenvolveu uma
actividade bastante interessante sobre o corel. Ora vejam:
segunda-feira, 17 de novembro de 2014
Compressão
Os recursos necessários para armazenar e transmitir imagens são imensos, o que torna atrativa a compressão de imagens.
A compressão de imagem baseia-se na remoção de informação redundante existente nas imagens.
O tipo de compressão aplicado pode ser com ou sem perda de dados:
A compressão sem perda de dados é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional, ou um médico quanto às radiografias. São exemplos deste tipo de compressão os formatos: PNG e TIFF (apesar de algumas variantes deste terem perda de dados).
A compressão com perda de dados é utilizada nos casos em que a portabilidade e a redução da imagem são mais importantes que a qualidade, sem no entanto menosprezar esta. É o caso das máquinas fotográficas digitais em geral, que gravam mais informação do que o olho humano deteta: alguns sistemas de compressão usam este fato, com vantagem, podendo por isso desperdiçar dados "irrelevantes". O formato JPEG usa este tipo de compressão em imagens. O formato GIF também tem uma compressão com perdas, mas diferente do JPEG que usa uma compressão que prejudica muito a qualidade da imagem.
A compressão de imagem baseia-se na remoção de informação redundante existente nas imagens.
O tipo de compressão aplicado pode ser com ou sem perda de dados:
A compressão sem perda de dados é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional, ou um médico quanto às radiografias. São exemplos deste tipo de compressão os formatos: PNG e TIFF (apesar de algumas variantes deste terem perda de dados).
A compressão com perda de dados é utilizada nos casos em que a portabilidade e a redução da imagem são mais importantes que a qualidade, sem no entanto menosprezar esta. É o caso das máquinas fotográficas digitais em geral, que gravam mais informação do que o olho humano deteta: alguns sistemas de compressão usam este fato, com vantagem, podendo por isso desperdiçar dados "irrelevantes". O formato JPEG usa este tipo de compressão em imagens. O formato GIF também tem uma compressão com perdas, mas diferente do JPEG que usa uma compressão que prejudica muito a qualidade da imagem.
quarta-feira, 12 de novembro de 2014
Modelo de cor
Boa tarde caros visitantes,
Hoje vamos falar-vos de modelos de cor, tendo por base a explicitação de uns conceitos que achamos essenciais como: Pixel, Resolução, Profundidade de cor, Tamanho do ficheiro.
 Um pixel é considerado como o menor componente de uma imagem digital. A definição de pixel é altamente dependente do contexto a qual a palavra está inserida. Por exemplo, pode ser "pixéis imprimíveis" de uma folha ou página, pixéis transportados por sinais eletrônicos, representado por valores digitais, pixéis em dispositivos de exibição como monitores ou pixéis presentes nos elementos fotossensores de uma câmara digital. Esta lista de definições não foi exaurida, e, dependendo de contexto específico, existem vários outros termos que podem ser sinônimos de pixel, tais como PEL, sample, byte, bit, dot, spot, etc. A expressão "pixels" pode ser usado de maneira abstrata, ou de maneira mais concreta como unidade de medida
Um pixel é considerado como o menor componente de uma imagem digital. A definição de pixel é altamente dependente do contexto a qual a palavra está inserida. Por exemplo, pode ser "pixéis imprimíveis" de uma folha ou página, pixéis transportados por sinais eletrônicos, representado por valores digitais, pixéis em dispositivos de exibição como monitores ou pixéis presentes nos elementos fotossensores de uma câmara digital. Esta lista de definições não foi exaurida, e, dependendo de contexto específico, existem vários outros termos que podem ser sinônimos de pixel, tais como PEL, sample, byte, bit, dot, spot, etc. A expressão "pixels" pode ser usado de maneira abstrata, ou de maneira mais concreta como unidade de medidaResolução: a resolução é a medida de definição da imagem. É expressa como pixels por polegada (PPI: pixels per inch (para tela ou monitor)) ou pontos por polegada (DPI: dots per inch (para impressão)) ou até mesmo amostras por polegada (para imagens escaneadas). A resolução leva em conta o tamanho da imagem (altura e largura) e é expressa pela quantidade de informação contida.
Profundidade de cor, ou color depth, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Principais modelos de cor
Entende-se por modelo de cor como métodos que permitem especificar uma determinada cor, utilizando sistema de coordenadas para determinar os componentes do modelo de cor.
Principais modelos de cor:
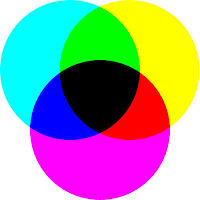
- Modelo RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, scanners e camaras digitais, assim como na fotografia tradicional. Em contraposição, impressoras utilizam o modelo CMYK de cores subtrativas.O modelo de cores RGB é baseado na teoria de visão colorida tricromática, de Young-Helmholtz, e no triângulo de cores de Maxwell. O uso do modelo RGB como padrão para apresentação de cores na Internet tem suas raízes nos padrões de cores de televisões RCA de 1953 e no uso do padrão RGB nas camaras Land/Polaroid, pós Edwin Land.
- Modelo CMYK é a abreviatura do sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black (Key)).
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.

- O Modelo HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
- O Modelo YUV, anteriormente baptizado YCrCb (Y Cr Cb), é um modelo de representação da cor dedicado ao vídeo analógico.
Baseia-se num modo de transmissão vídeo de componentes separadas que utilizam três cabos diferentes para fazer transitar as informações de luminância (luminosidade) e dois para as componente de crominância (cor). Trata-se do formato utilizado nos padrões PAL (Phase Alternation Line) e SECAM (Séquentiel Couleur avec Mémoire).
O parâmero Y representa a luminância (ou seja a informação a preto e branco), enquanto U e V permitem representar a corminância, ou seja, a informação sobre a cor. Este modelo foi criado para permitir transmitir informações coloridas para as televisões a cores, garantindo que as televisões a preto e branco existentes continuavam afixar uma imagem em tons de cinzentos.

sábado, 8 de novembro de 2014
“Uma imagem vale mais do que 1000 palavras"
"Como foi o nosso passado?" Perguntou-lhe ela sem se lembrar do que os unia... Todos os dias ele lhe contava a historia do amor deles, na esperança de que ela se lembra-se de algo e pudessem finalmente entregar-se um ao outro. É este tipo de amor que nos faz acreditar que é possível superar tudo e todos se tivermos ao nosso lado uma pessoa capaz de nos conquistar dia após dia. Em muitas situações uma imagem é capaz de transmitir melhor uma mensagem do que um conjunto de palavras, pois este pode ser alvo de duras criticas e a imagem, por sua vez, por ser apenas um conjunto de cores e formas, pode ser interpretada de milhentas formas e não suscita tantas dúvidas. Na nossa opinião, o texto acaba por expressar melhor o sentimento de quem o escreve já que na imagem não conseguimos entender o que vai na cabeça de quem a tirou. Uma imagem é algo objetivo, igual aos olhos de todos, já as palavras por serem subjetivas, cheias de ambiguidades e com vários significados fomentam interpretações diferentes.
quarta-feira, 5 de novembro de 2014
Imagem
De acordo com a unidade 3 de multimédia, a nossa mensagem de hoje aborda a subunidade 2- imagem.
Hoje em dia a imagem, envolve tanto o conceito de imagem adquirida como a gerada pelo ser humano em muitos domínios, quer na criação pela arte, quer como simples registro foto-mecânico, na pintura, no desenho, na gravura, em qualquer forma visual de expressão.
 Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio e outra do tipo vetorial. Uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio e outra do tipo vetorial. Uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.

Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
O termo "cor" é aplicado em diferentes contextos. Pode se referir à cor do cabelo, à cor dos olhos ou à cor da pele. Neste último caso, a expressão "de cor" indica alguém com tom de pele escuro.
Como é feita a interpretação das cores?
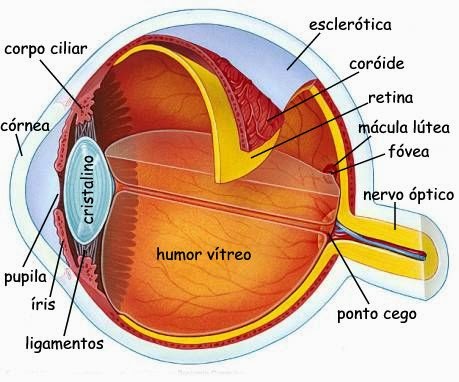
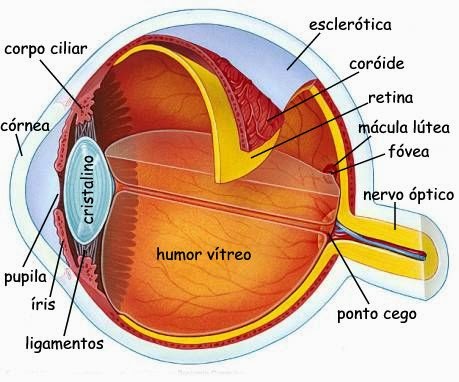
 A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
Hoje em dia a imagem, envolve tanto o conceito de imagem adquirida como a gerada pelo ser humano em muitos domínios, quer na criação pela arte, quer como simples registro foto-mecânico, na pintura, no desenho, na gravura, em qualquer forma visual de expressão.
 Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio e outra do tipo vetorial. Uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio e outra do tipo vetorial. Uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
O termo "cor" é aplicado em diferentes contextos. Pode se referir à cor do cabelo, à cor dos olhos ou à cor da pele. Neste último caso, a expressão "de cor" indica alguém com tom de pele escuro.
Como é feita a interpretação das cores?
 A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
A visão escotópica é produzida pelo olho em condições de baixa luminosidade, que será produzida pelos bastonetes que existem na retina. A visão fotópica relaciona-se com a sensibilidade do olho em condições de intensa luminosidade, e é assegurada por um conjunto de três tipos diferentes de cones existentes na retina:
· 64% são do tipo vermelho
· 32% do tipo verde
· 2% do tipo azul
segunda-feira, 3 de novembro de 2014
quarta-feira, 29 de outubro de 2014
Sabiam que o primeiro e-mail foi enviado há 45 anos?
Hoje circulam 100 milhões por minuto
A primeira mensagem de correio eletrónico ("e-mail") foi enviada há 45 anos, e nem sequer chegou completa porque o sistema se desligou, nada comparado com a atualidade e com os 100 milhões de "e-mails" enviados por minuto.


Os números têm tendência para se tornarem maiores ainda, à medida que a internet se vai expandindo. De acordo com a página Mashable, especializada em informação sobre a era digital, em cada dia são criados 144,8 mil milhões de "e-mails".
Hoje, em determinadas profissões, 28 por cento do trabalho semanal é gasto a ver o "e-mail", ainda que, de todas essas mensagens, só 14 por cento possam ser consideradas importantes. Publicidade não solicitada, mensagens falsas, recados de amigos e notificações de redes sociais, a dizer que alguém comentou alguma coisa, representam o resto.
De acordo com a mesma fonte, só em 2012 foram criadas 3,3 mil milhões de novas contas de "email", apenas um terço deles por motivos profissionais.
Tudo começou há menos de meio século, a 29 de outubro de 1969, quando Leonard Kleinrock, investigador da Universidade da Califórnia, enviou a mensagem "LO" para um seu colega, Douglas Engelbart. Leonard queria escrever "LOGIN" mas o sistema foi abaixo a meio.
Nos anos seguintes, este novo tipo de comunicação desenvolveu-se e apenas dois anos depois, em 1971, se criaram os primeiros programas para envio de "e-mail" e também o símbolo "arroba" (@). Até à década de 80 do século passado, a técnica foi-se perfeiçoando, começou a ser possível, por exemplo, enviar uma mensagem para mais do que um destinatário, ordenar e salvar mensagens, reencaminhar ou responder automaticamente ou anexar ficheiros.
Hoje, em determinadas profissões, 28 por cento do trabalho semanal é gasto a ver o "e-mail", ainda que, de todas essas mensagens, só 14 por cento possam ser consideradas importantes. Publicidade não solicitada, mensagens falsas, recados de amigos e notificações de redes sociais, a dizer que alguém comentou alguma coisa, representam o resto.
De acordo com a mesma fonte, só em 2012 foram criadas 3,3 mil milhões de novas contas de "email", apenas um terço deles por motivos profissionais.
Tudo começou há menos de meio século, a 29 de outubro de 1969, quando Leonard Kleinrock, investigador da Universidade da Califórnia, enviou a mensagem "LO" para um seu colega, Douglas Engelbart. Leonard queria escrever "LOGIN" mas o sistema foi abaixo a meio.
Nos anos seguintes, este novo tipo de comunicação desenvolveu-se e apenas dois anos depois, em 1971, se criaram os primeiros programas para envio de "e-mail" e também o símbolo "arroba" (@). Até à década de 80 do século passado, a técnica foi-se perfeiçoando, começou a ser possível, por exemplo, enviar uma mensagem para mais do que um destinatário, ordenar e salvar mensagens, reencaminhar ou responder automaticamente ou anexar ficheiros.
Tipo de Média TEXTO
Para acabar a subunidade texto, a nossa mensagem de hoje tem como tema os significados á cerca da fonte tipográfica e tipos de fontes bitmapped e escalas.
 Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).
Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).
Estas fontes são classificadas segundo suas principais características, as Serifas. Na tipografia, as Serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. Temos como exemplo mais comuns a fonte Times New Roman.
Porém, ainda temos outros 5 tipos de fontes, umas derivam das serifadas, outras não se encaixam nas características acima citadas e são: Moderna, Script, Display, Black Letter e Não Latinas. Estas serão explicadas ao longo deste artigo.
As fontes bitmapperd são conjuntos de caracteres que podem corresponder a letras, números ou símbolos. Estas são armazenadas em ficheiros de fontes onde são descritas as suas caracteristicas fisicas, ou seja, como vão ser visualizadas no ecrã e impressas. As fontes são identificadas por nomes e classificadas segundo determinadas familias.
Designa-se por familia um agrupamento de caracteres cujos traços são semelhantes, isto é, com carateristicas e detalhes idênticos que se repetem por todos eles.
 Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).
Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).Estas fontes são classificadas segundo suas principais características, as Serifas. Na tipografia, as Serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. Temos como exemplo mais comuns a fonte Times New Roman.
Porém, ainda temos outros 5 tipos de fontes, umas derivam das serifadas, outras não se encaixam nas características acima citadas e são: Moderna, Script, Display, Black Letter e Não Latinas. Estas serão explicadas ao longo deste artigo.
As fontes bitmapperd são conjuntos de caracteres que podem corresponder a letras, números ou símbolos. Estas são armazenadas em ficheiros de fontes onde são descritas as suas caracteristicas fisicas, ou seja, como vão ser visualizadas no ecrã e impressas. As fontes são identificadas por nomes e classificadas segundo determinadas familias.
Designa-se por familia um agrupamento de caracteres cujos traços são semelhantes, isto é, com carateristicas e detalhes idênticos que se repetem por todos eles.
segunda-feira, 27 de outubro de 2014
De caracter para código ASCII
Através do site http://www.supertrafego.com/ms_codigo_ascii.asp podemos observar a descodificação de alguns caracteres para código ASCII.
Colocamos os nossos nomes e foi-nos dado o respetivo código.
Colocamos os nossos nomes e foi-nos dado o respetivo código.
| Códigos ASCII | |
| Caracter | Código |
| L | 76 |
| u | 117 |
| i | 105 |
| s | 115 |
| 32 | |
| e | 101 |
| 32 | |
| P | 80 |
| a | 97 |
| l | 108 |
| m | 109 |
| i | 105 |
| r | 114 |
| a | 97 |
quarta-feira, 22 de outubro de 2014
Código ASCII

Consiste num código binário (cadeias de bits: 0s e 1s) que codifica um conjunto de 128 sinais: 96 sinais gráficos (letras do alfabeto latino, sinais de pontuação e sinais matemáticos) e 32 sinais de controle. Cada código binário possui 8 bits.

A codificação ASCII é usada para representar textos em computadores, equipamentos de comunicação, entre outros dispositivos que trabalham com texto.
Padrões de codificação de caracteres
Com o término da unidade Conceitos Básicos de Multimédia, a nossa mensagem de hoje assenta em dar conhecimento acerca da subunidade TEXTO, sendo este o meio dominante para a apresentação de informação baseada em computador.
 Padrões de codificação são um conjunto de caracteres para documentos XML e HTML. Isto significa que navegadores HTML e processadores XML comportam-se por padrão com uso da codificação Unicode. Contudo, isto não significa que documentos devam ser transmitidos com a codificação Unicode. Desde que agentes de usuário e servidores estejam em concordância, pode ser usada qualquer codificação que possa ser convertida para Unicode.
Padrões de codificação são um conjunto de caracteres para documentos XML e HTML. Isto significa que navegadores HTML e processadores XML comportam-se por padrão com uso da codificação Unicode. Contudo, isto não significa que documentos devam ser transmitidos com a codificação Unicode. Desde que agentes de usuário e servidores estejam em concordância, pode ser usada qualquer codificação que possa ser convertida para Unicode.
quarta-feira, 15 de outubro de 2014
Grandezas informáticas
O nosso trabalho da aula hoje assenta no seguinte tópico acerca da temática Representação digital da informação:

Assim como a água é medida em litros (L) e o açúcar é medido em quilos (Kg), os dados de um computador são medidos em “bits” e “bytes”. Cada valor do código binário é denominado “bit”, que é a menor unidade de informação.
Os Computadores e outros componentes tecnológicos “entendem”, ou interpretam impulsos elétricos, negativos e positivos que são representados por 0’s e 1’s, respetivamente. A cada impulso elétrico damos o nome de bit. Um conjunto de 08 bits reunidos como uma única unidade forma um byte.
- grandezas informáticas:

Assim como a água é medida em litros (L) e o açúcar é medido em quilos (Kg), os dados de um computador são medidos em “bits” e “bytes”. Cada valor do código binário é denominado “bit”, que é a menor unidade de informação.
Os Computadores e outros componentes tecnológicos “entendem”, ou interpretam impulsos elétricos, negativos e positivos que são representados por 0’s e 1’s, respetivamente. A cada impulso elétrico damos o nome de bit. Um conjunto de 08 bits reunidos como uma única unidade forma um byte.
quarta-feira, 8 de outubro de 2014
Multimédia
 “Multimédia designa a combinação,
controlada por computador, de texto, gráficos, imagens, vídeo, áudio, animação e qualquer
outro meio, pelo qual a informação possa ser
representada, armazenada, transmitida e
processada sob a forma digital, em que existe pelo
menos um tipo de média estático (texto,
gráficos ou imagens) e um tipo de média dinâmico (vídeo,
áudio ou animação).”
“Multimédia designa a combinação,
controlada por computador, de texto, gráficos, imagens, vídeo, áudio, animação e qualquer
outro meio, pelo qual a informação possa ser
representada, armazenada, transmitida e
processada sob a forma digital, em que existe pelo
menos um tipo de média estático (texto,
gráficos ou imagens) e um tipo de média dinâmico (vídeo,
áudio ou animação).”Tipos de media:
 A combinação ou conjugação dos media não é um conceito inovador. Pelo contrário, a integração dos media é algo perfeitamente natural para os seres humanos, que apreendem informação do mundo exterior através de todos os sentidos em simultâneo. Na realidade, é precisamente a separação dos media que não é natural e promove a impressão de artificialidade. Os sistemas e aplicações multimédia combinam os seguintes tipos de media ( ou tipos de informação multimédia):
A combinação ou conjugação dos media não é um conceito inovador. Pelo contrário, a integração dos media é algo perfeitamente natural para os seres humanos, que apreendem informação do mundo exterior através de todos os sentidos em simultâneo. Na realidade, é precisamente a separação dos media que não é natural e promove a impressão de artificialidade. Os sistemas e aplicações multimédia combinam os seguintes tipos de media ( ou tipos de informação multimédia):- Quanto à sua natureza espácio-temporal
 Quanto à sua natureza
espácio-temporal media estáticos, discretos ou espaciais agrupam elementos de informação independentes do tempo, alterando apenas a sua dimensão no espaço, tais como, por exemplo, texto e gráficos.
Quanto à sua natureza
espácio-temporal media estáticos, discretos ou espaciais agrupam elementos de informação independentes do tempo, alterando apenas a sua dimensão no espaço, tais como, por exemplo, texto e gráficos.
Quanto à sua natureza espácio-temporal media dinâmicos, contínuos ou temporais, agrupam elementos de informação dependentes do tempo, tais como, por exemplo, o áudio, o vídeo e a animação. Nestes casos, uma alteração, no tempo, da ordem de apresentação dos conteúdos conduz a alterações na informação associada ao respetivo tipo de media dinâmica.
- Quanto à sua origem
Podem classificar-se em capturados ou sintetizados:
Capturados:
 São aqueles que resultam de uma recolha do exterior para o computador, através da utilização de hardware específico, como, por exemplo, scanners, câmaras software específico.
São aqueles que resultam de uma recolha do exterior para o computador, através da utilização de hardware específico, como, por exemplo, scanners, câmaras software específico.
Sintetizados:
São aqueles que são produzidos pelo próprio computador, através da utilização de hardware e de software específico.
Modo de divulgação dos conteúdos
A divulgação de um determinado conteúdo multimédia pode classificar-se com
- Online - Divulgação online significa a disponibilidade de uso imediato dos conteúdos multimédia. Pode ser efectuada, por exemplo, através da utilização de uma rede informática local ou da WWW.
- Offline - A divulgação offline de conteúdos multimédia é efectuada através da utilização de suportes de armazenamento, na maioria das vezes do tipo digital. Neste caso, os suportes de armazenamento mais utilizados são do tipo óptico, CD e DVD.
quarta-feira, 1 de outubro de 2014
segunda-feira, 29 de setembro de 2014
O que é a Ergonomia?
A ergonomia é uma área da ciência econômica que aborda tópicos relacionados com o contexto moderno de trabalho, sobretudo na economia industrial. Dois temas cruciais no âmbito da ergonomia são a segurança no trabalho e a prevenção dos acidentes laborais, e por isso a ergonomia sugere a criação de locais adequados e de apoios ao trabalho, cria métodos laborais e sistemas de retribuição de acordo com o rendimento (valorização, estudo do trabalho). A ergonomia também determina horários de trabalho, assim como a sua nacionalização, e contempla tudo através de uma perspectiva humanitária da empresa e das relações que se estabelecem nela.

Objetivos da ergonomia

Objetivos da ergonomia
- Aumentar a eficiência organizacional (e.g., produtividade e lucros)
- Aumentar a segurança, a saúde e o conforto do trabalhador
- Posturas adotadas pelos trabalhadores
- Movimentos corporais efetuados
- Fatores físicos ambientais que enquadram o trabalho
- Equipamentos utilizados
- Conceção de postos e métodos de trabalho, ferramentas, máquinas e mobiliário
- Correção de problemas identificados através de metodologias próprias
- Sensibilização, informação e formação sobre os métodos e técnicas mais adequados para realizar as suas tarefas
Subscrever:
Comentários (Atom)































